How to install child theme in WordPress
Why should use it? How to install child theme in WordPress and Customize it? all pros and cons you will know in this article today.
One of the great way of WordPress is customization. Nearly endless customizability leads a good journey for a website. WordPress does make really easy to completely customization a website. If you have a bit of knowledge of HTML, CSS and/or PHP Languages, there is nothing that you can’t change. When you try to make changes of your Website, an enormous number of people select to edit their theme directly Which means they are adding new files or changing in the current theme’s folder. For this reason, it makes a lot of problems. It is the biggest inconvenience is that modifying in this way the theme will be lost while the theme is updated by the developer.
As a consequence of this matter, users will not be able to keep their theme up-to-date. or if they do all the customization will lost.
So, this will be much better and good idea if you use a child theme.
What is a child theme ?
Child theme is a sub theme that carries all the functionality, style, features, etc. of the main theme. Child theme allows you to easily modify a theme without any change to the original theme. When an update becomes available, it is applied into the child theme.
That’s why there is no problem with the customization of the original theme.
How to create a child theme?
Child themes can be created in two ways for a theme. One is manually another way with the help of plugins.
In this post you will see how to create child themes very easily with the help of a plugin.
Go to the Appearance> Plugin from the WordPress dashboard.
Then click on Add new Plugin.
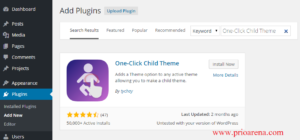
Search by typing ‘one click child theme’ and install the plugin shown in the screenshot and activate it.

Once it installed, a new option called Child theme will be added to Appearance.
Dashboard> Appearance> Child Theme.
Then create a child theme according to the screenshot below.

The plugin will create a child theme and activate it and take you to the theme panel.
In the next post You will learn how to create a child theme manually.

I hope, You will install the plugin without any problem.

